先前曾介紹LIFF URL們,今天再來認識新的URL吧!
取得當前頁面的Permanent Link。
首先來認識一下Permanent Link的組成:LIFF URL + (LINE MINI App URL - Endpoint URL) = Permanent Link
例如,當LIFF URL、LINE MINI App URL與Endpoint URL,分別是:
https://liff.line.me/123456-abcedfg
https://example.com/shop?search=shoes#item10
https://example.com
Permanent Link 即是https://liff.line.me/123456-abcedfg/shop?search=shoes#item10。
結構大致是https://liff.line.me/{liffId}/{path}?{query}#{URL fragment}。
這裡留意到Permanent Link的結構,其實與Line Developers Console的設定有關。
也就是在LIFF Init 與 URL們,曾有提過Methods for converting additional information in the LIFF URL的設定。
當這欄位的設定是Replace,/2020campaign/?key=value可能不包含在Secondary redirect URL,
如此可能無法成功取得Permanent Link。
liff.init({
liffId: '後台取得的LIFF ID'
}) .then(() => {
const myLink = liff.permanentLink.createUrl()
console.log('liff.permanentLink.createUrl', myLink);
}
}).catch((err) => {
console.log('初始化失敗')
});
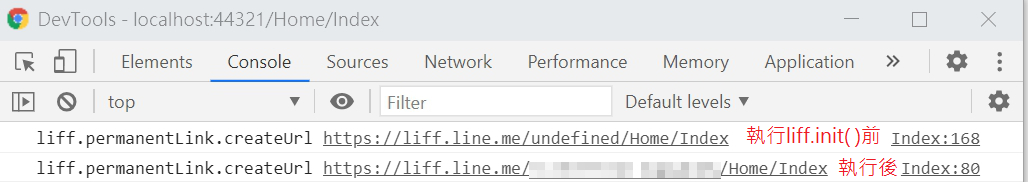
在這裡有試著把liff.permanentLink.createUrl(),放在liff.init()前、後執行。
當在liff.init()前執行,因為LIFF APP未被初始化,無法取得LiffId,
因此得到的Permanent Link是https://liff.line.me/undefined/Home/Index。
反之在liff.init()後執行,會得到https://liff.line.me/{myLiffId}/Home/Index。
看到它的組成與LINE MINI App有關,明天和你說。
